v6] [Feature] Access router `history` object to listen for location updates · Issue #8211 · remix-run/react-router · GitHub

Is there reason that prohibit from controling window.history.pushState directly in React Router? · Discussion #9365 · remix-run/react-router · GitHub



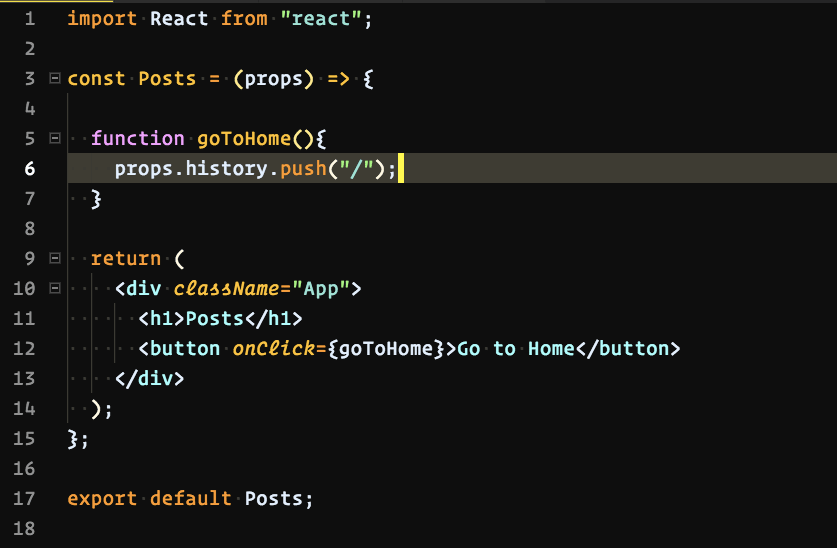
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)