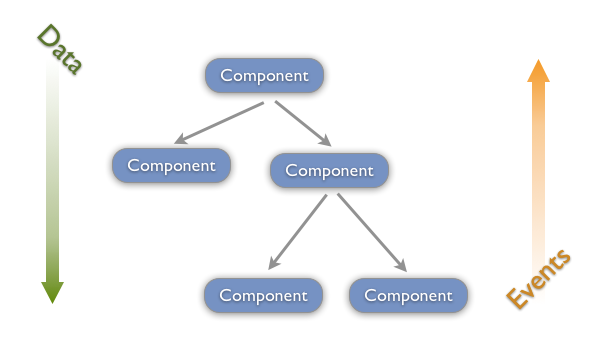
Passing Data to Child React JS Components Using Attributes Passing Courses Array cs4550 w4 1 4 - YouTube

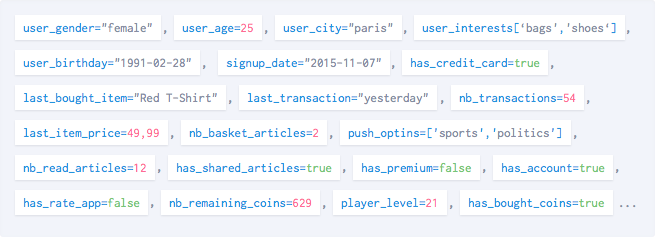
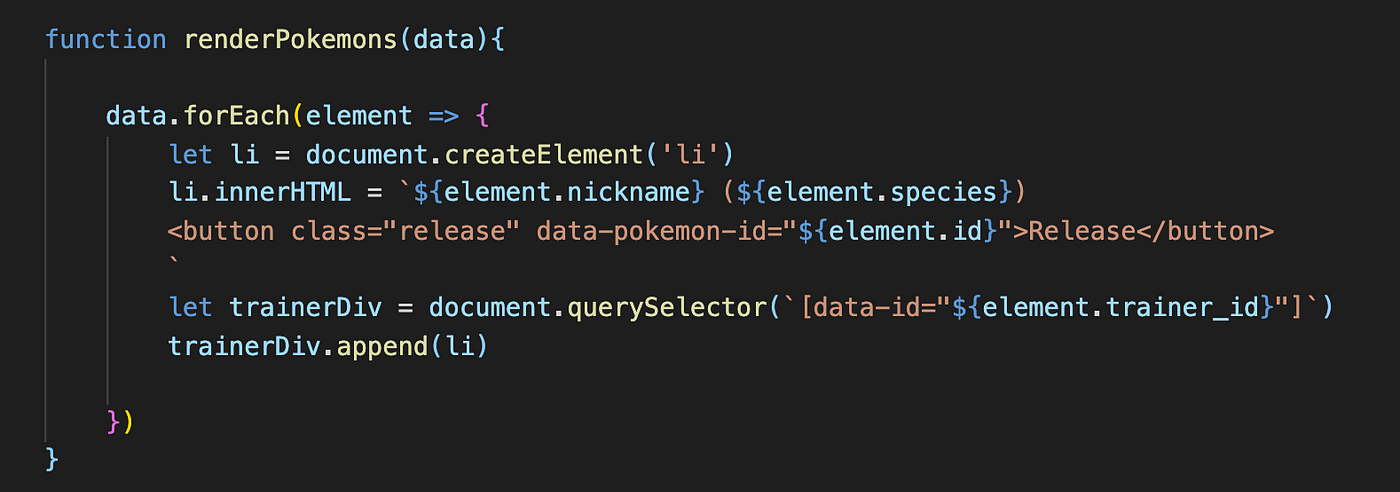
How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English

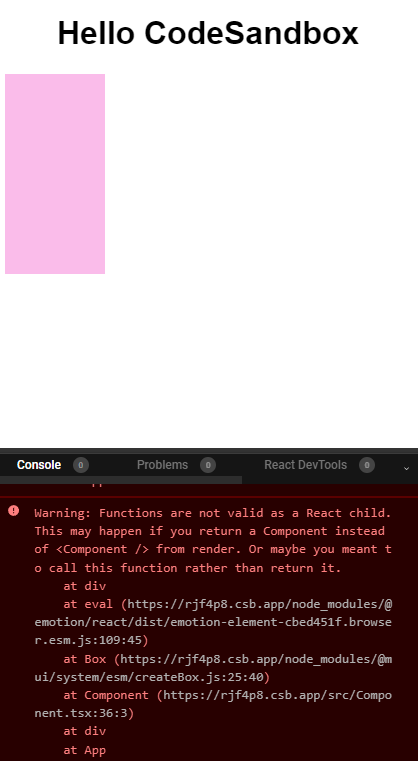
reactjs - Warning: Received `false` for a non-boolean attribute. How do I pass a boolean for a custom boolean attribute? - Stack Overflow