
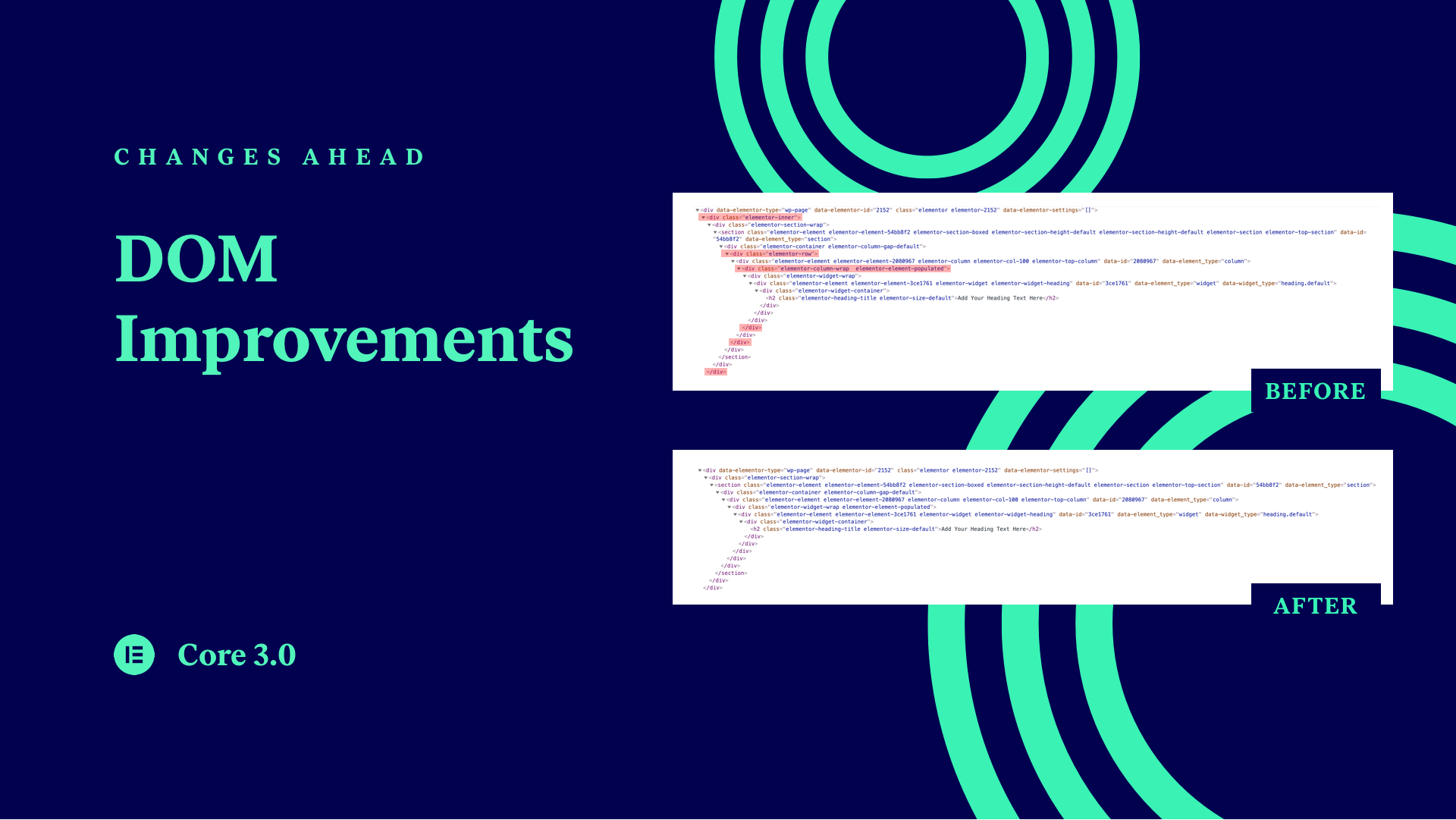
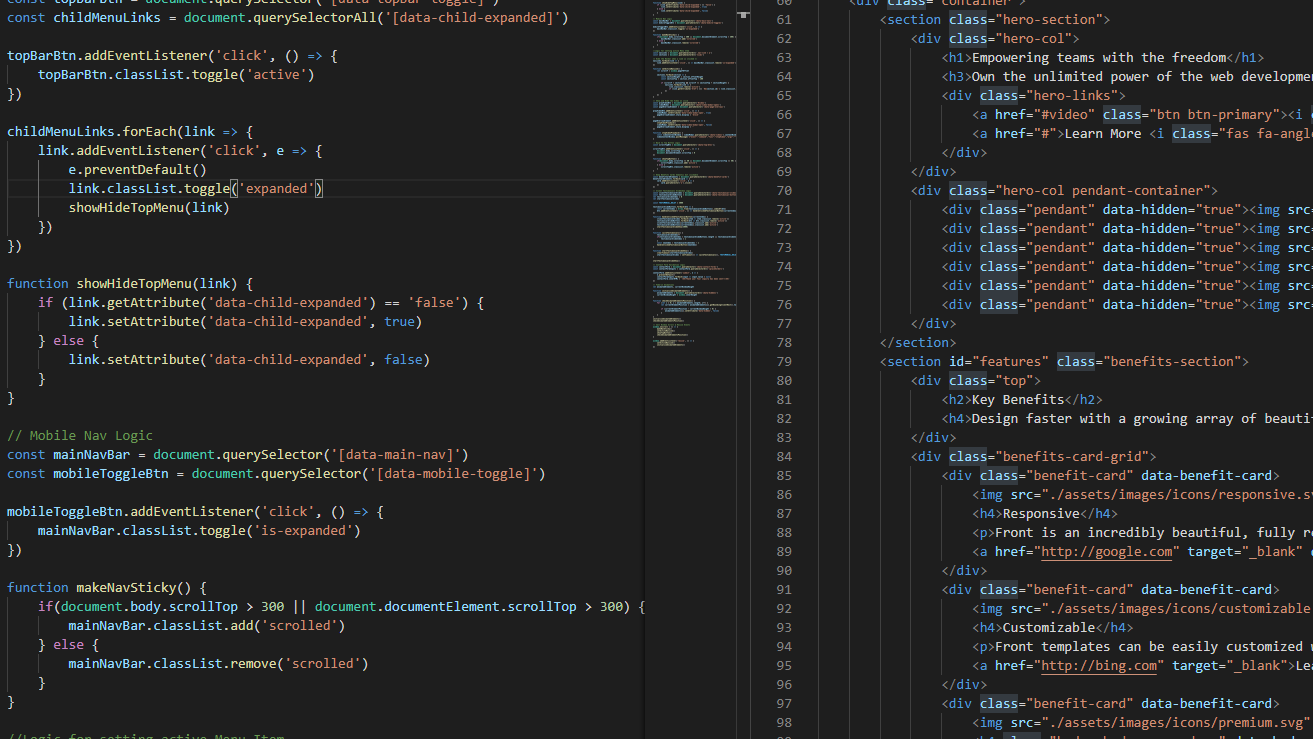
Why I Use Custom Data Attributes for Selecting Elements in JavaScript | by Patrick J. McDermott | Medium

web scraping - Scrape data using R when div class is different for the same attribute - Stack Overflow

selenium - Xpath: Finding the proper xpath with div contain class & data-test-id and text - Stack Overflow