Accordion-List padding-left not working (wrong CSS ordering) · Issue #2630 · framework7io/framework7 · GitHub

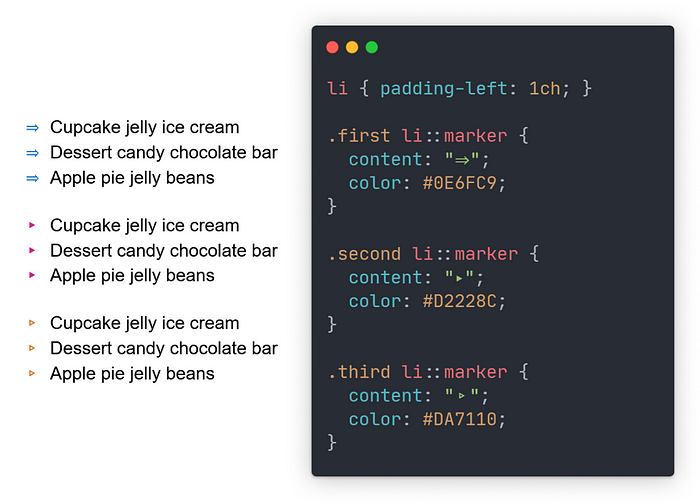
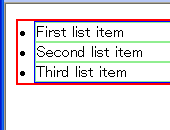
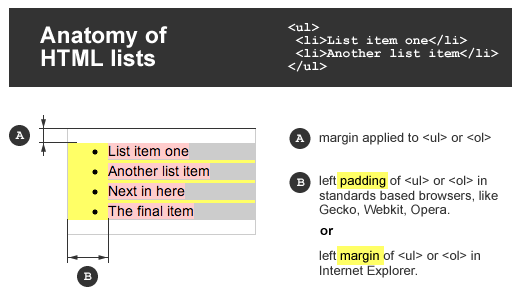
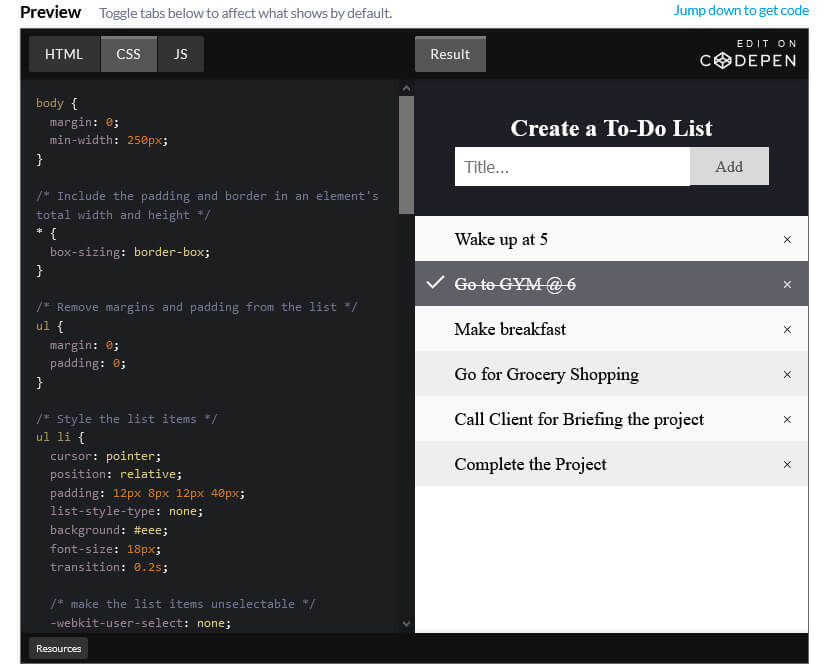
Stephan Nijman en Twitter: "Small #css tip: You can use padding in combination with list-style-position to left align your list items (ul/ol) with its surrounding text. https://t.co/GgBycmFE5g" / Twitter